AARP Staying Sharp App
Staying Sharp Native Application
Overview
Overview
Project Name
Project Name
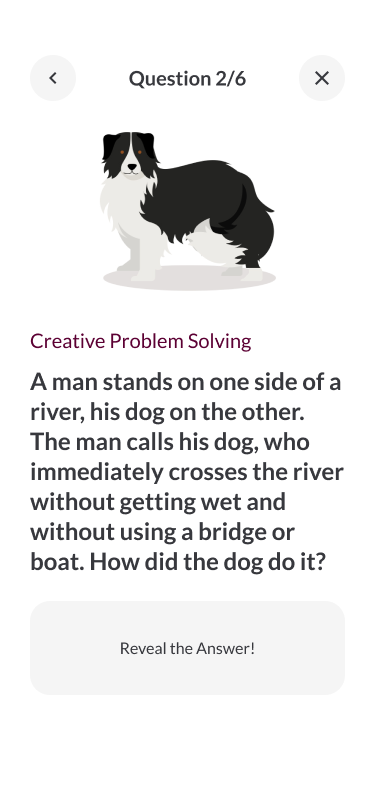
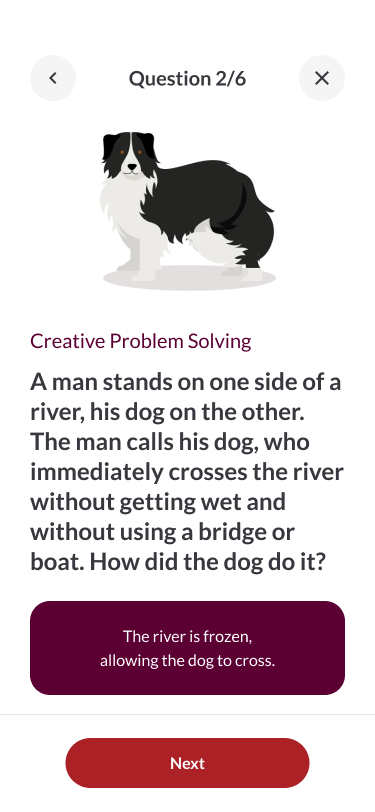
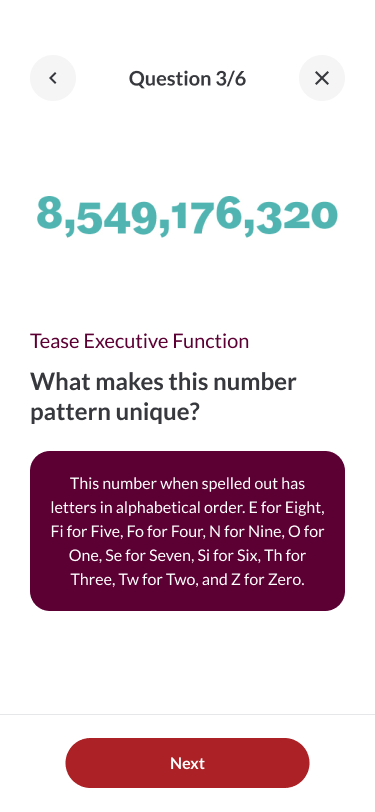
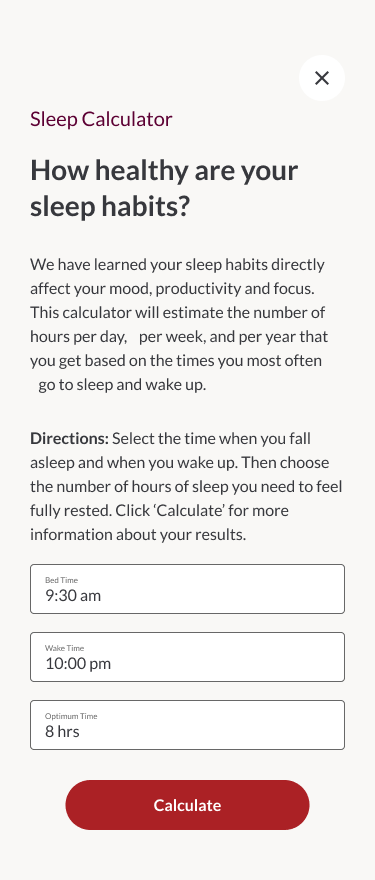
Staying Sharp App
Client
AARP
My Role
Prototyping, Symbol Creation and Library Management, UI Design, Visual Design, Logo Design
Final Product
High Fidelity Mock Ups, High Fidelity Prototype
Dates
March 2021 – November 2021
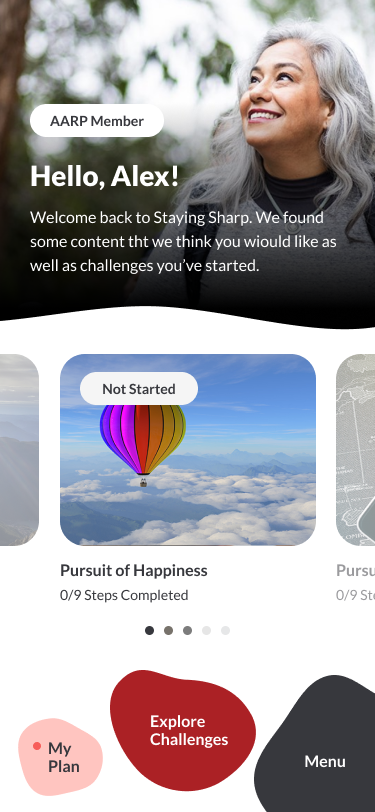
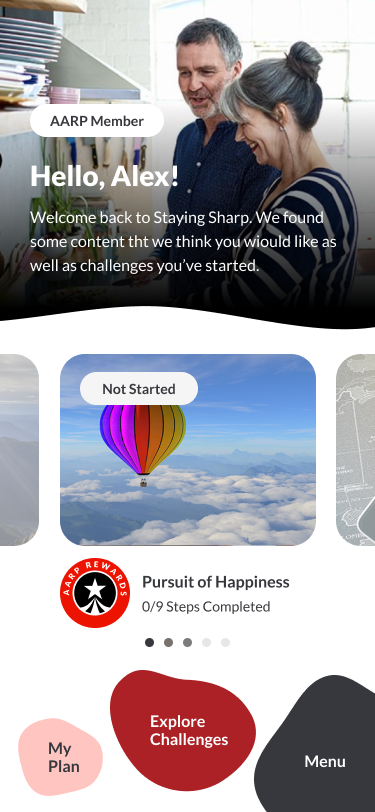
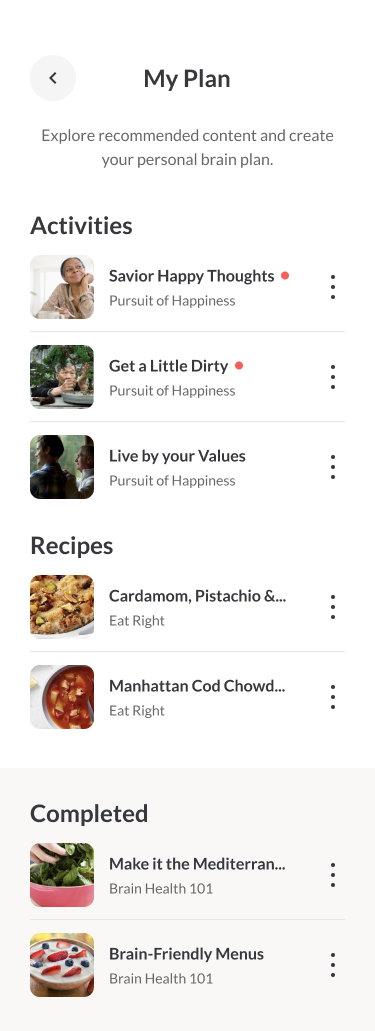
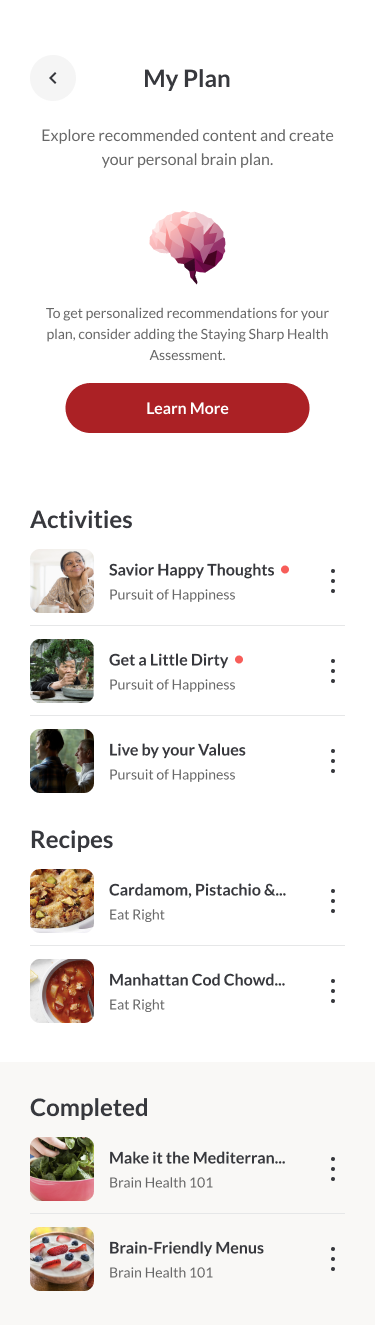
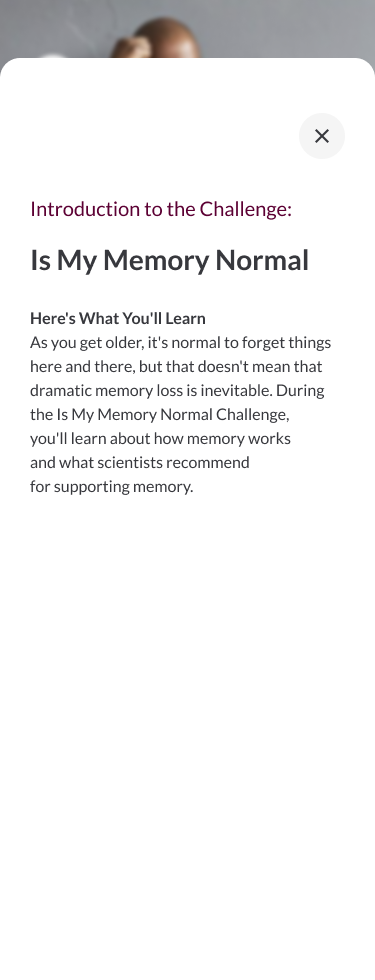
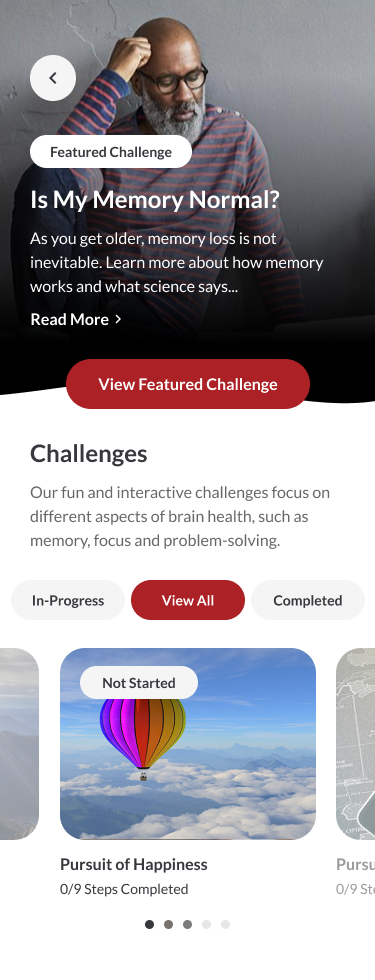
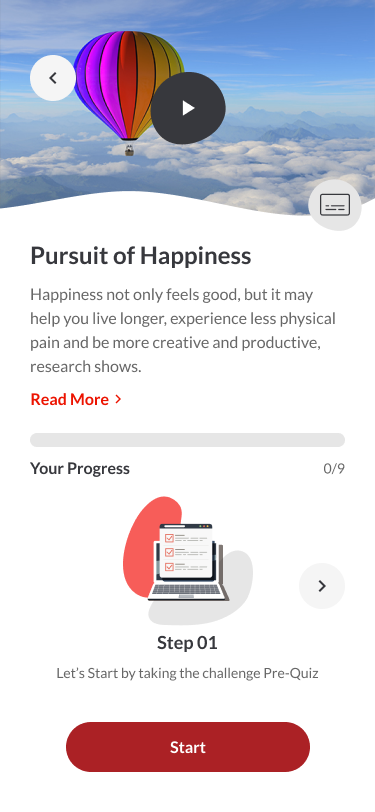
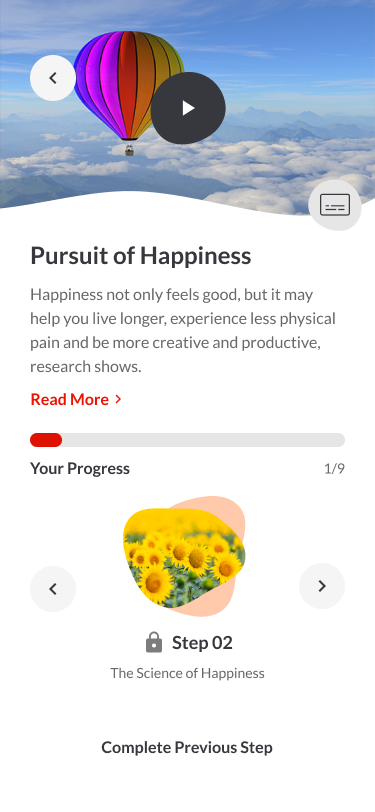
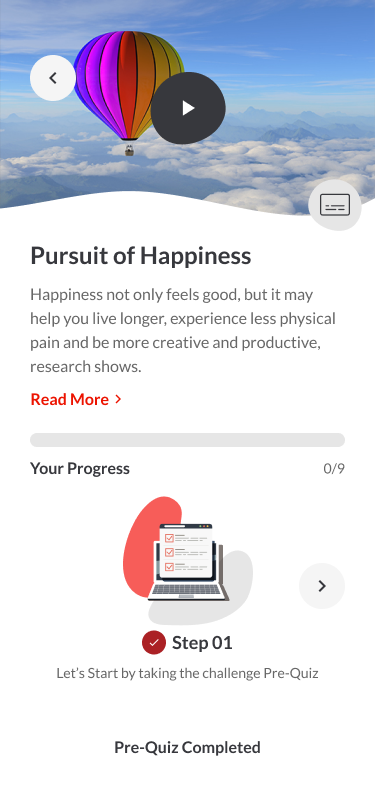
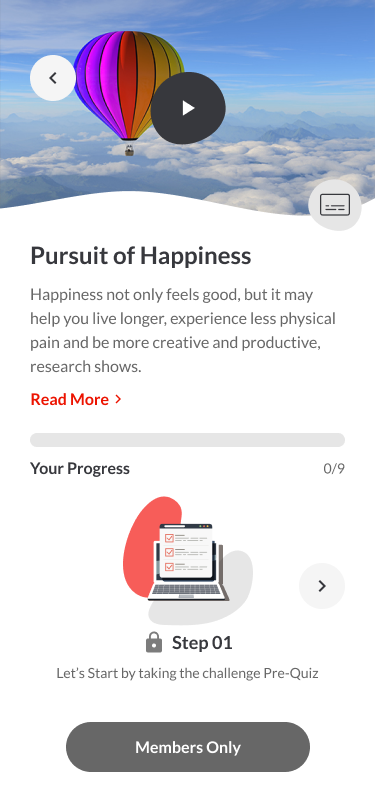
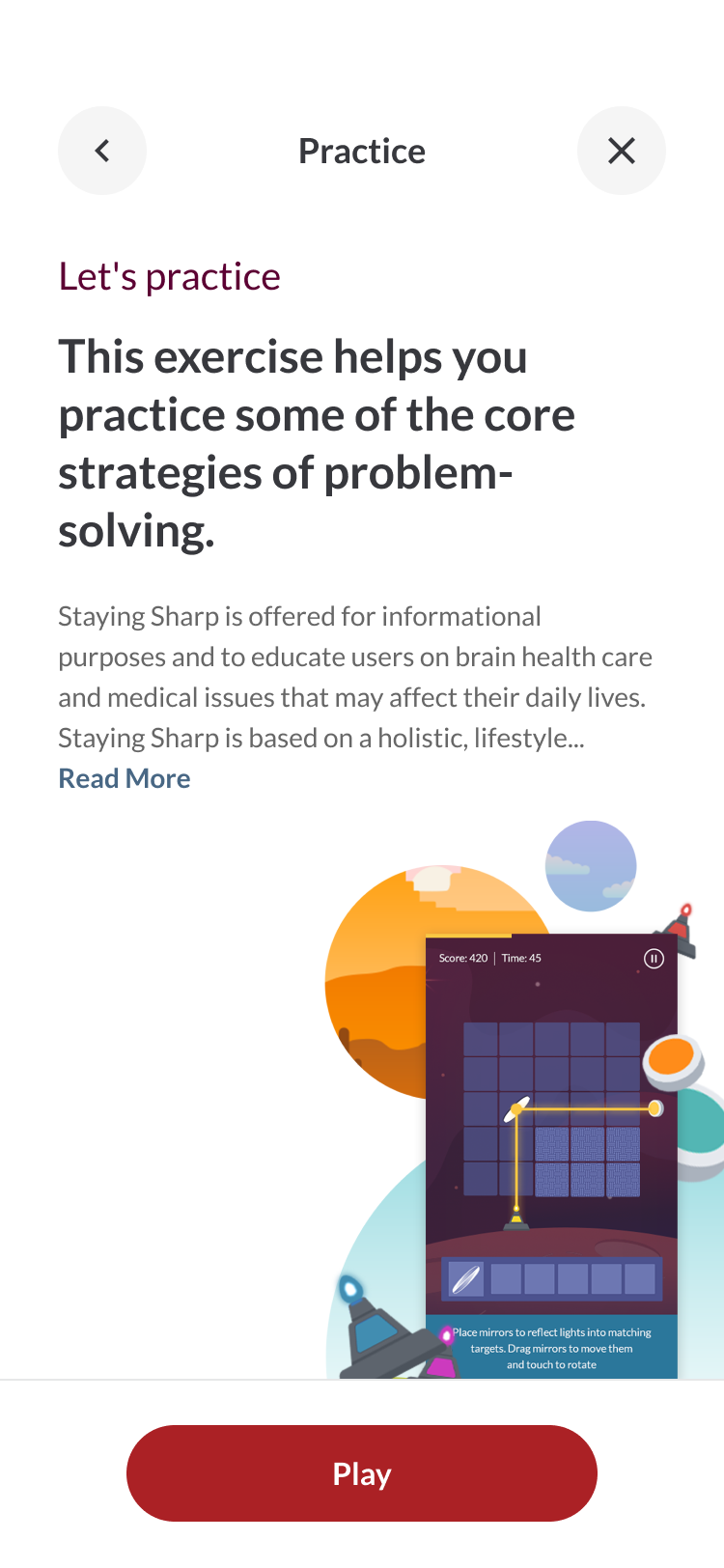
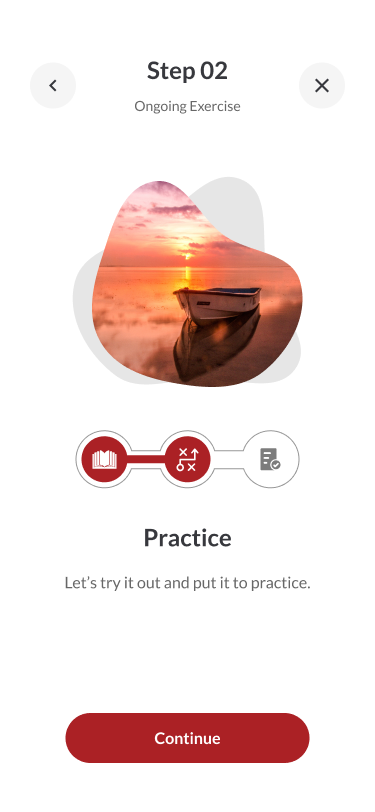
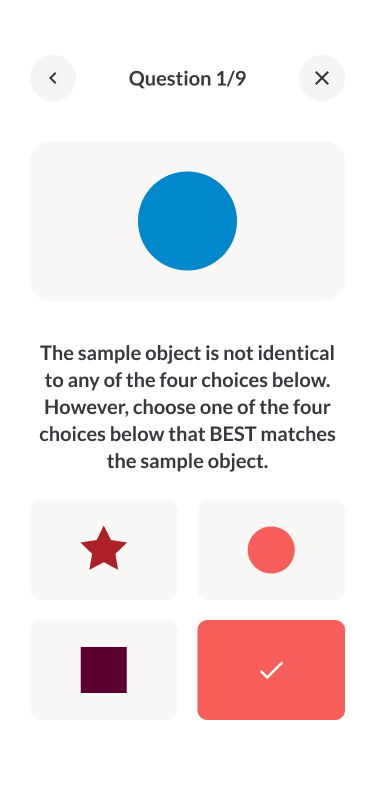
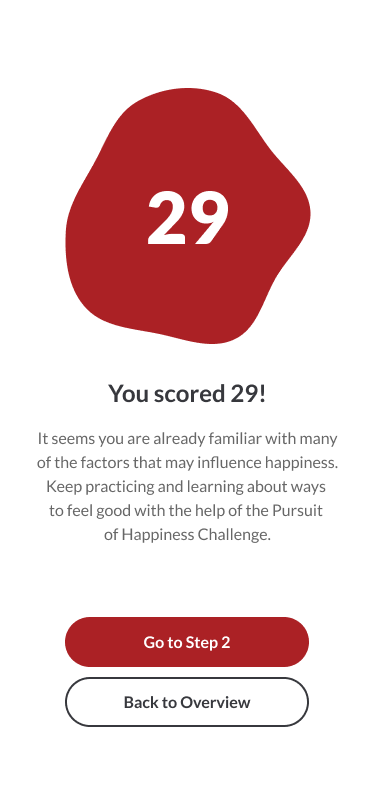
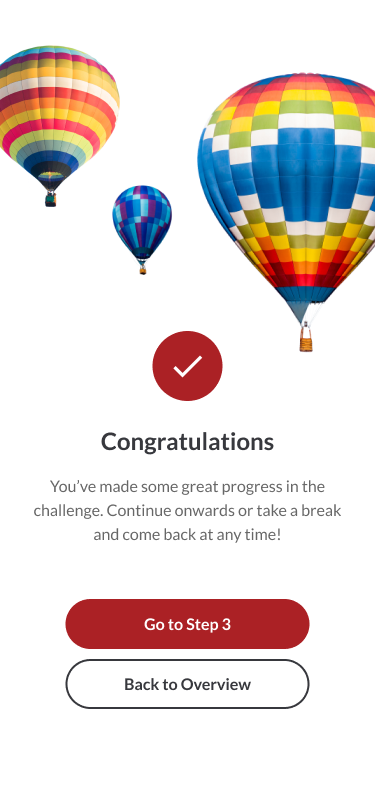
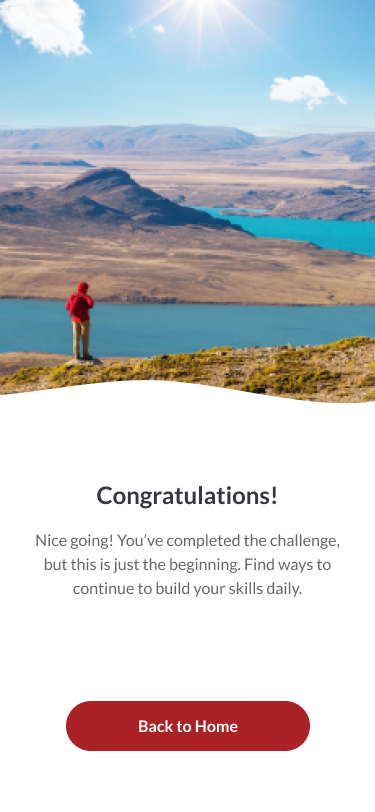
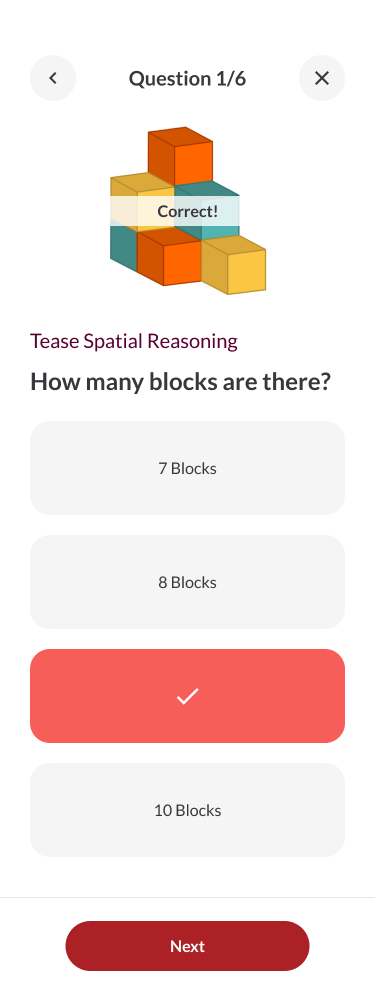
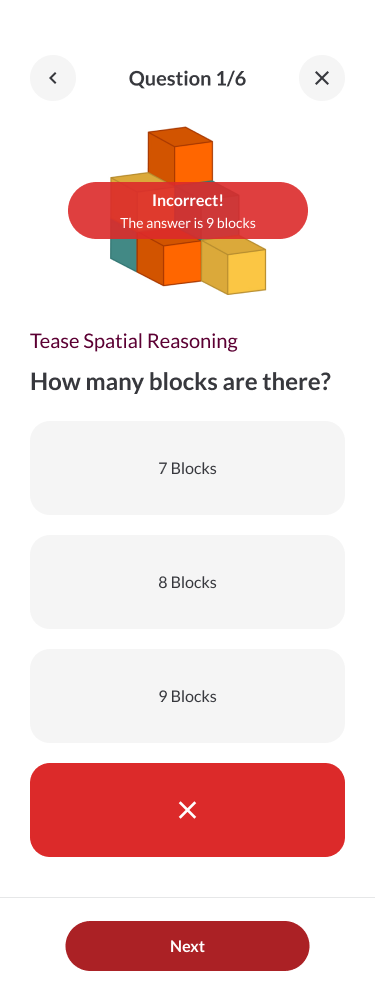
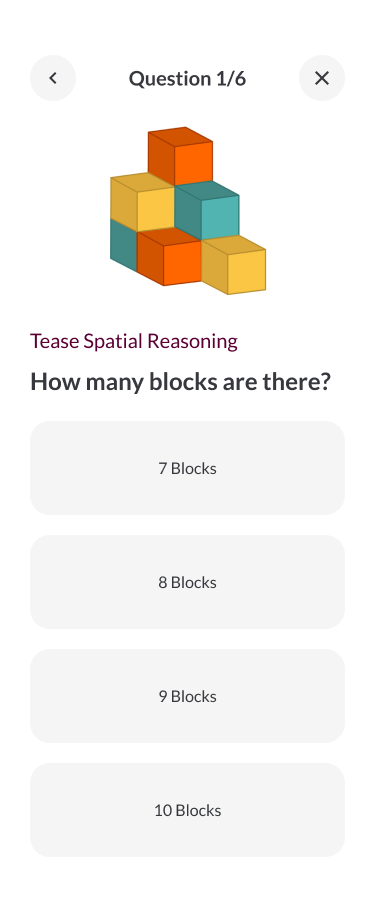
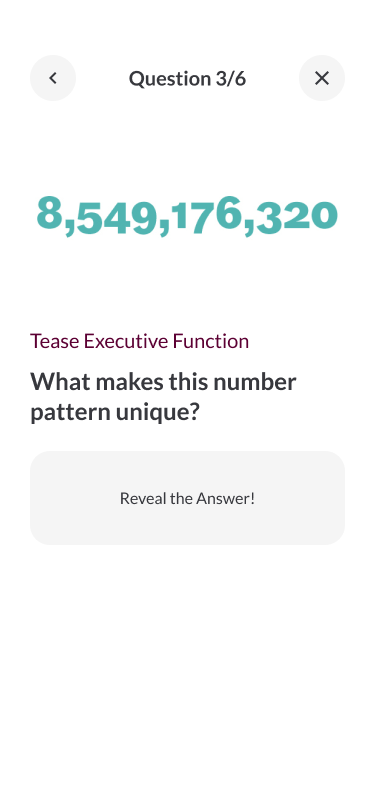
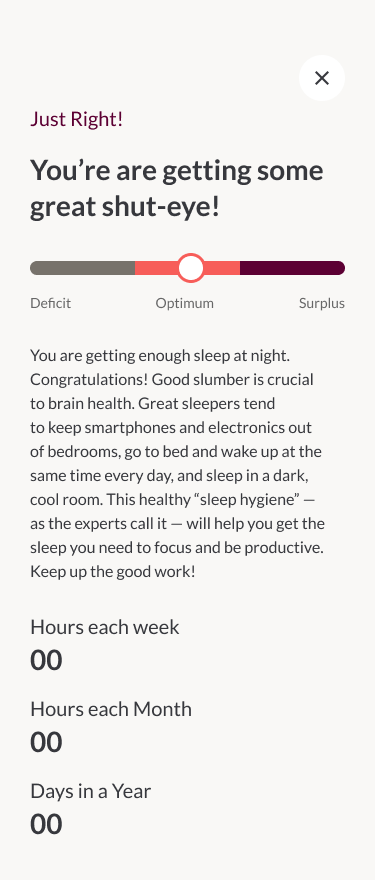
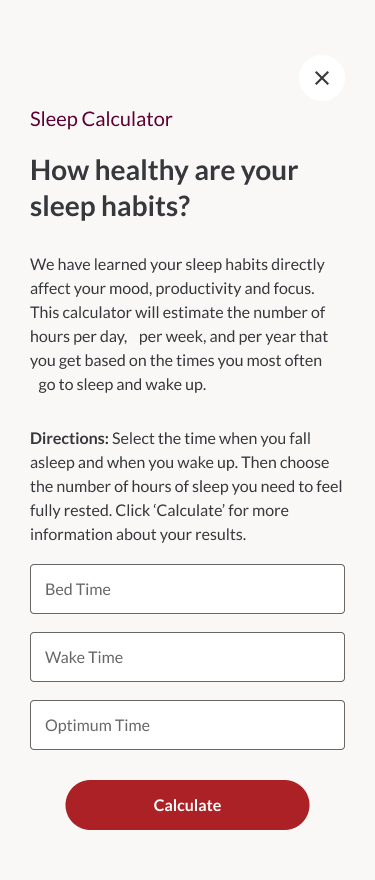
Staying Sharp is an online program offered by AARP -- a nonprofit interest group that focuses on the issues that affect those over the age of 50-- created to educate users on the holistic lifestyle approach to brain health. This program accomplishes that by offering content such as challenges, games, healthy recipes,
articles, and more.
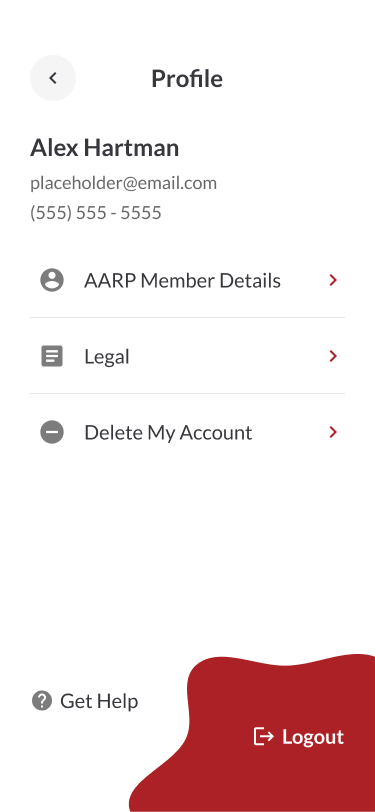
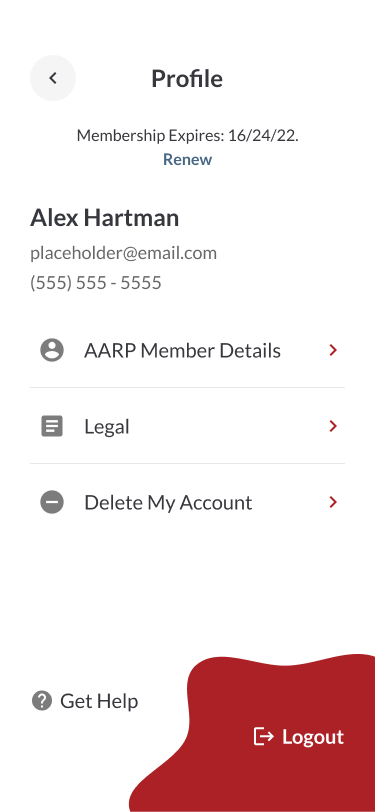
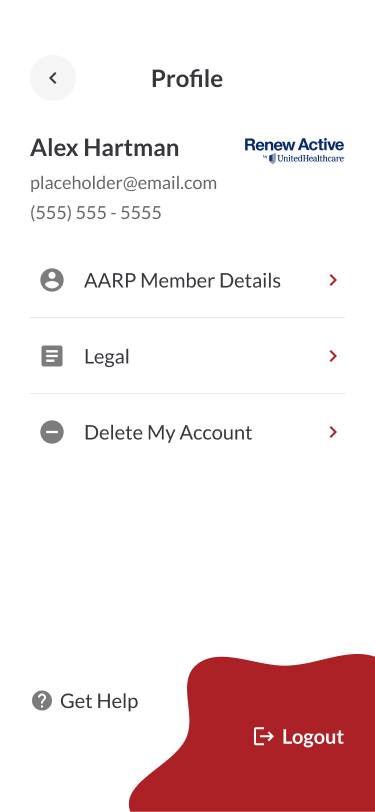
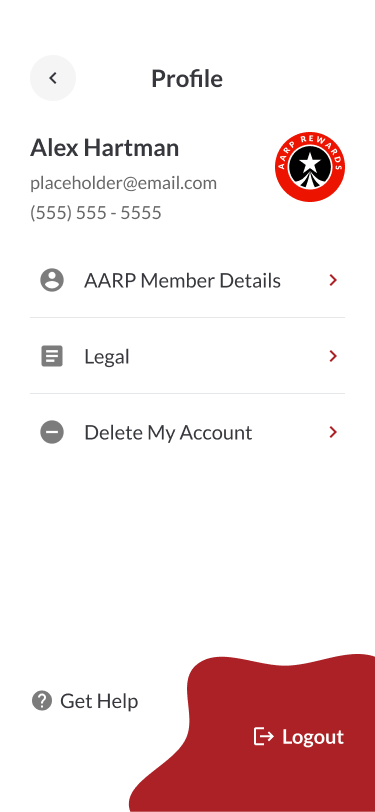
I had been brought onto the Staying Sharp team as the lead UX/UI designer to evaluate the current state of the mobile designs done by the previous 3rd party vendor, adjust the information architecture, design net new screens, generate a current state symbol and component library, and finalize all high fidelity designs in preparation for the launch of the application near the end of 2021.
I had also been tasked with the design of the logo and the promotional material seen in the Apple Store and the Google Play Store.
Software Used:
Sketch, Invision, & Figma