AARP: Quiz Page Redesign
A redesign of the quiz activity pages within the AARP.org website
Overview
Overview
Project Name
Project Name
Quiz Template Redesign
Client
AARP
My Role
Visual and UI Designer
Final Product
Figma Library Components, High Fidelity Mockups
Dates
August 2022 – January 2023
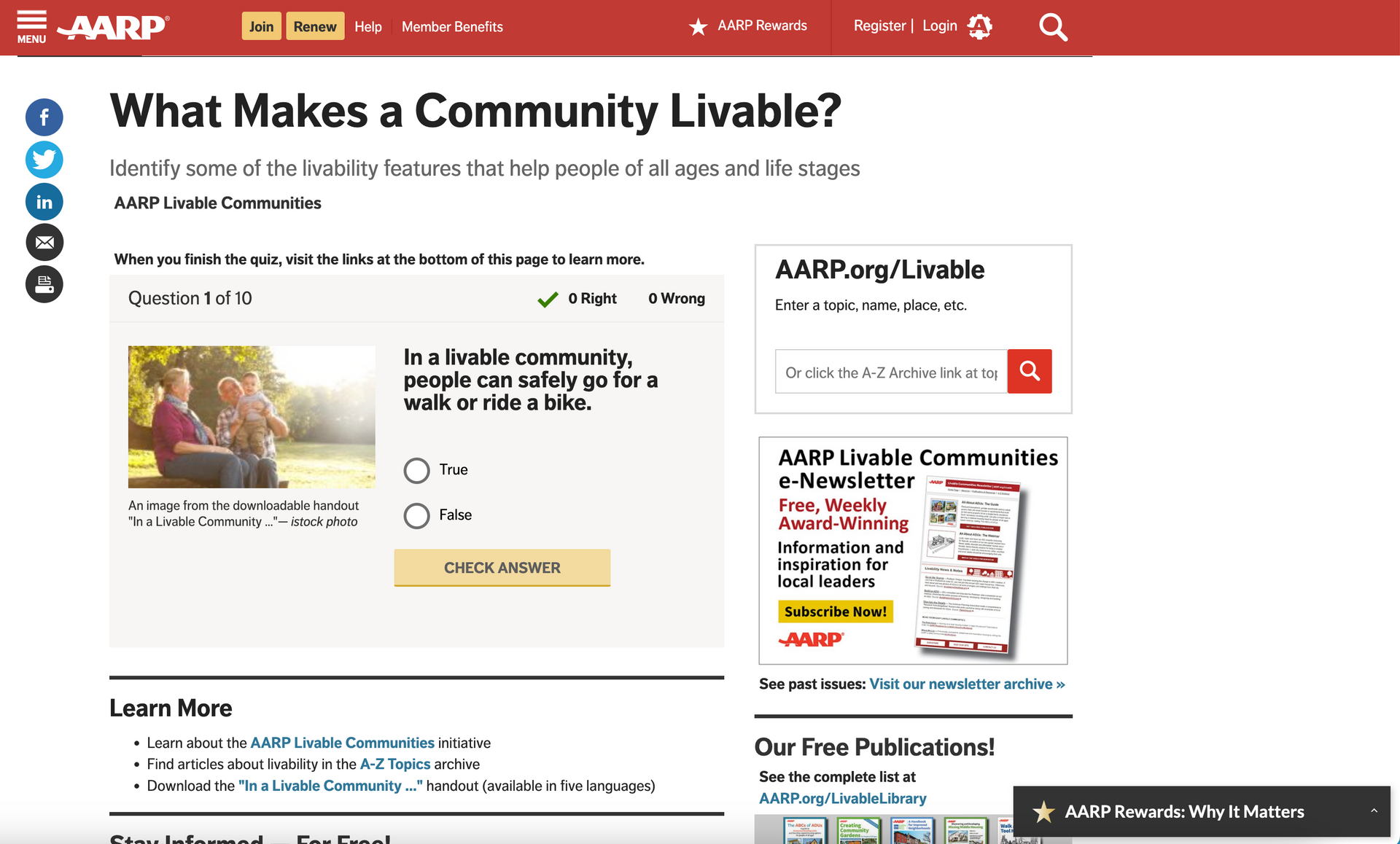
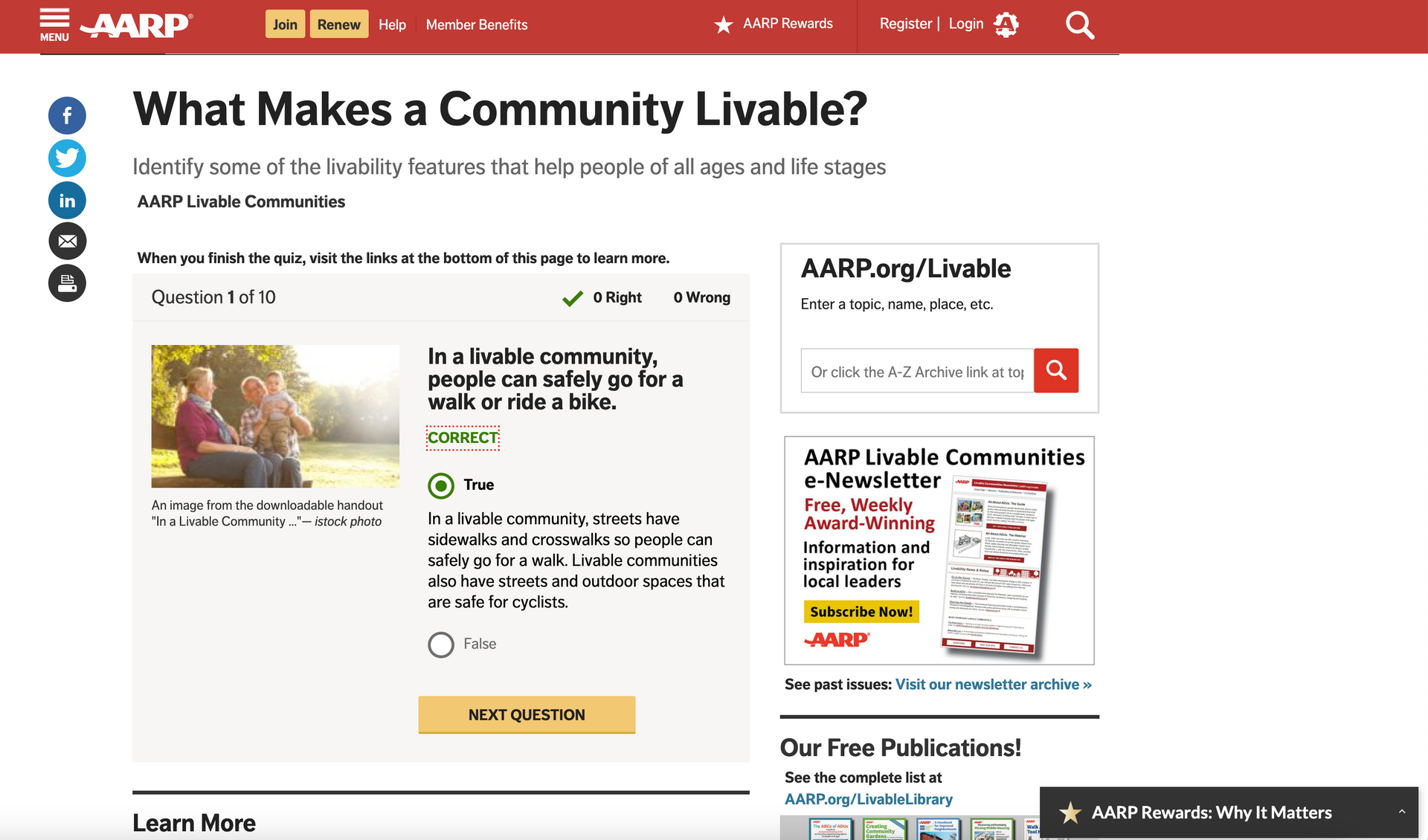
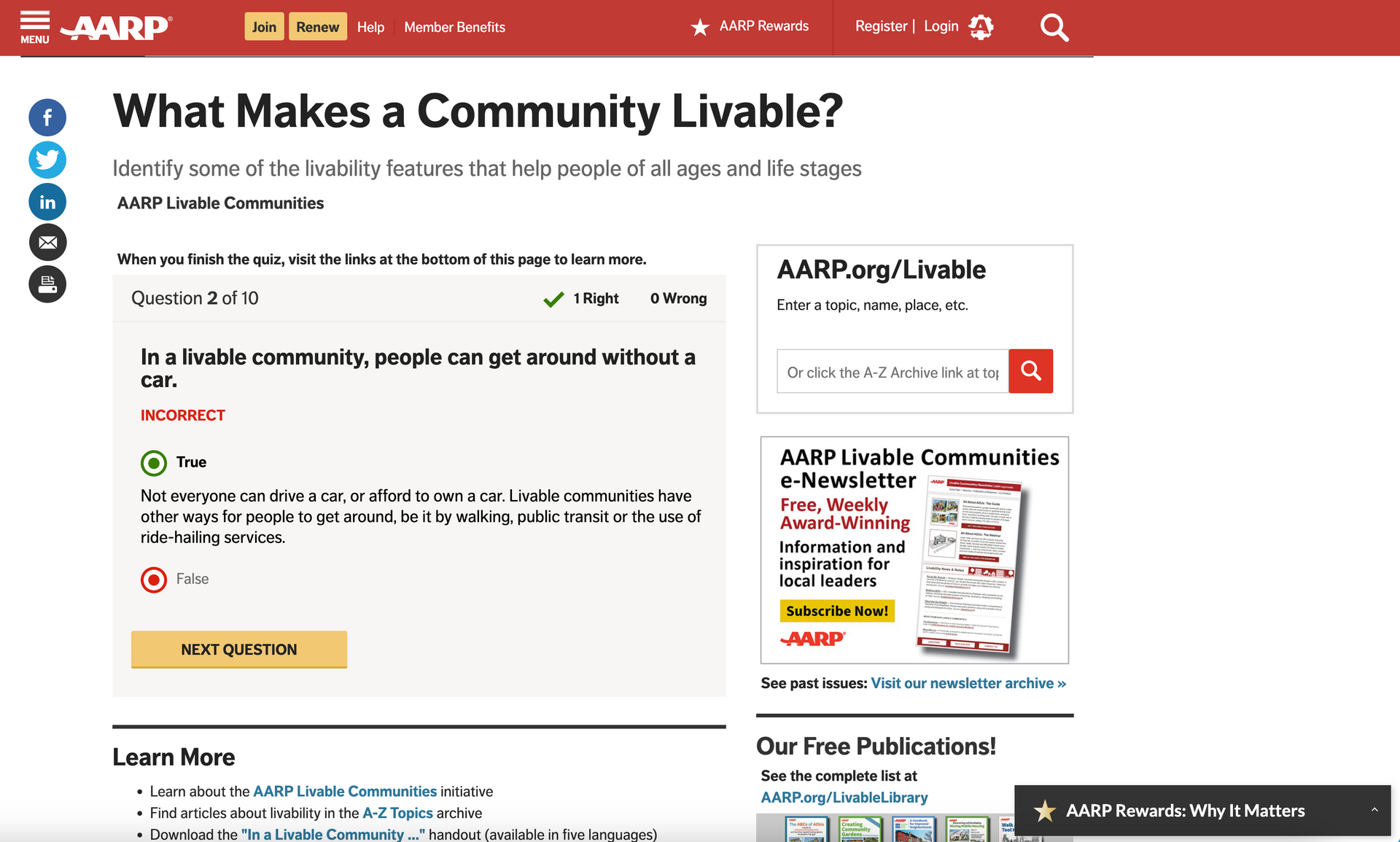
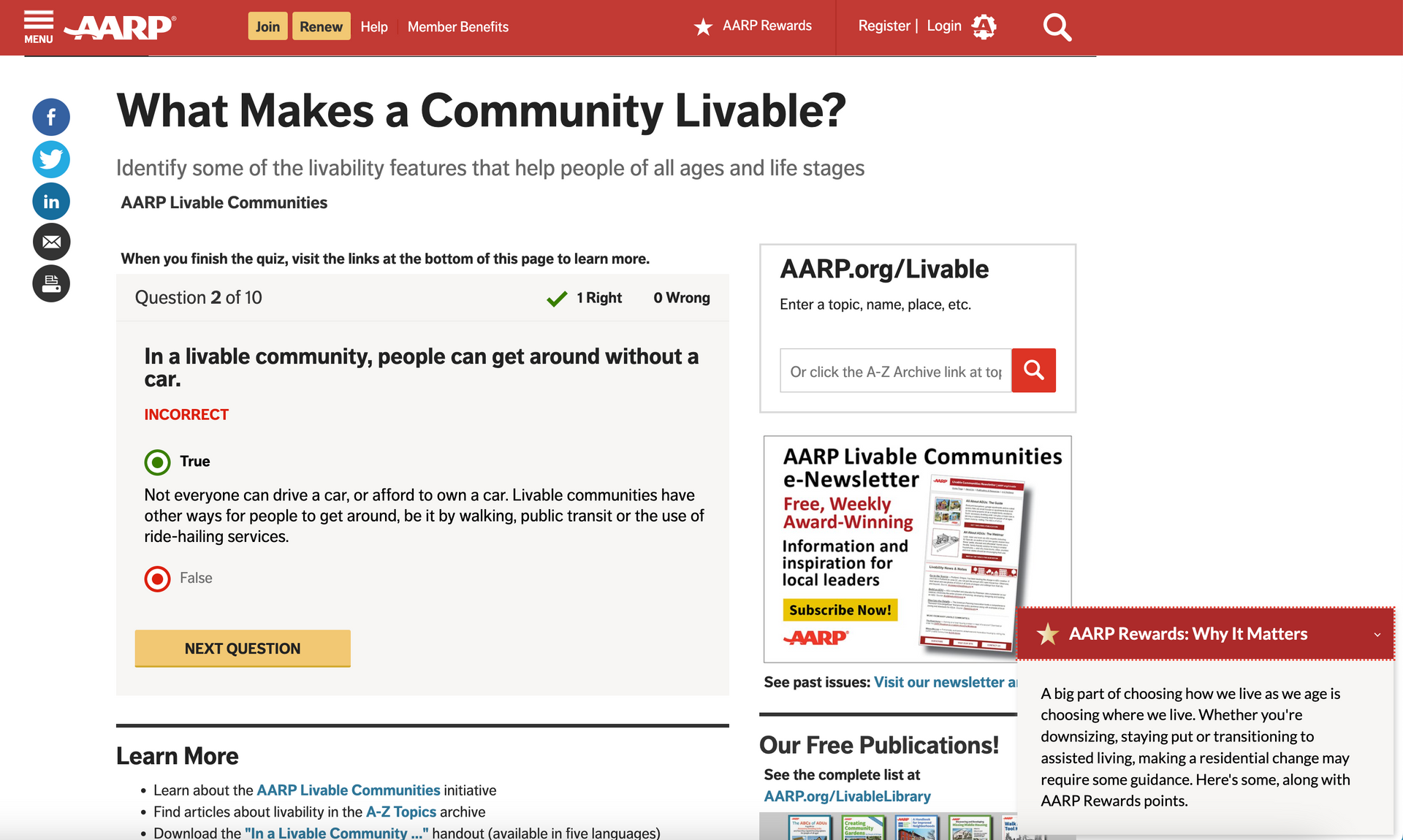
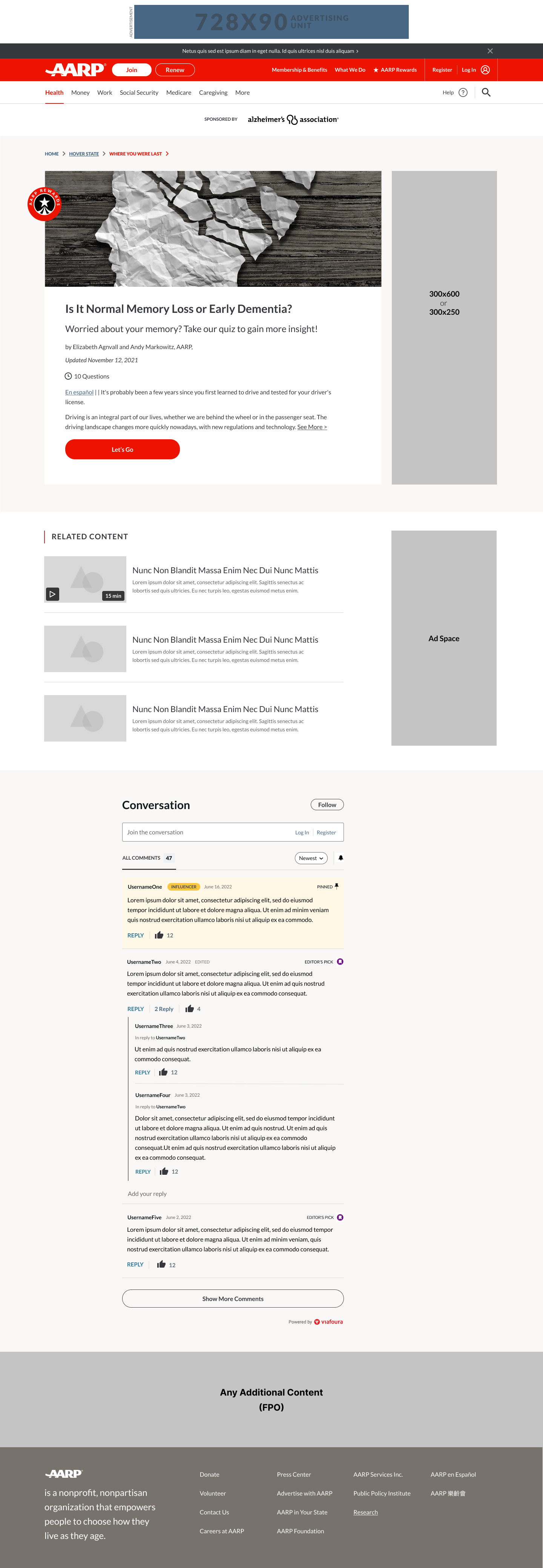
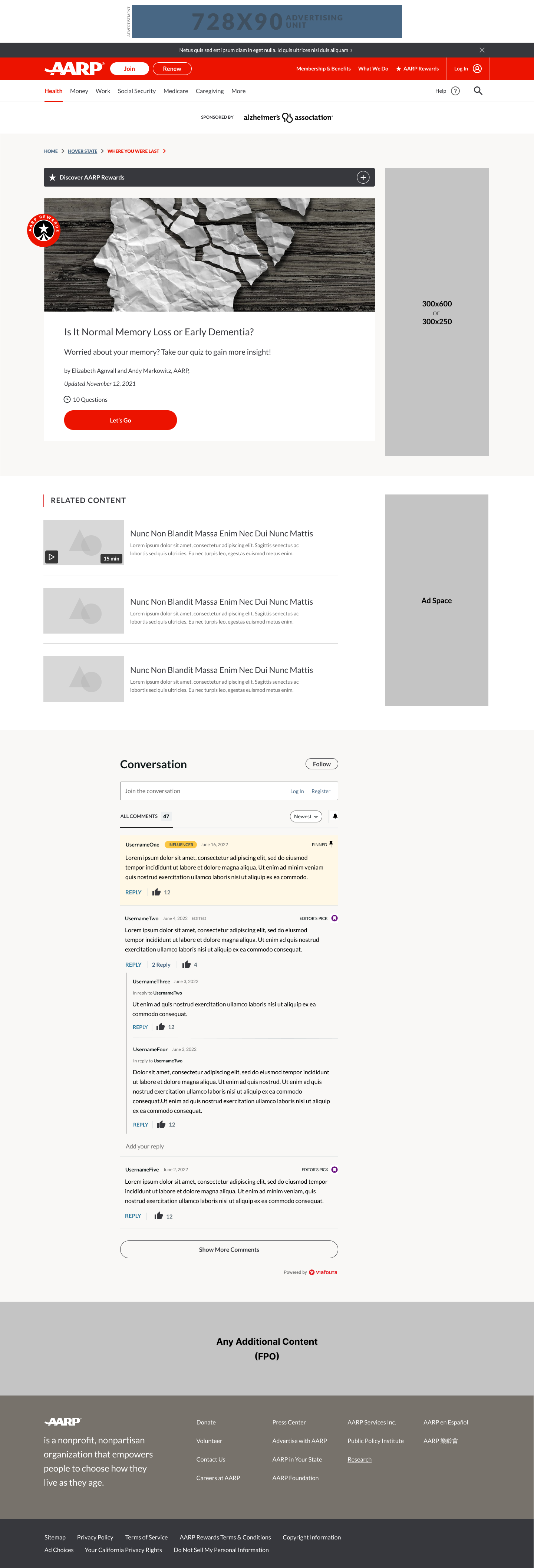
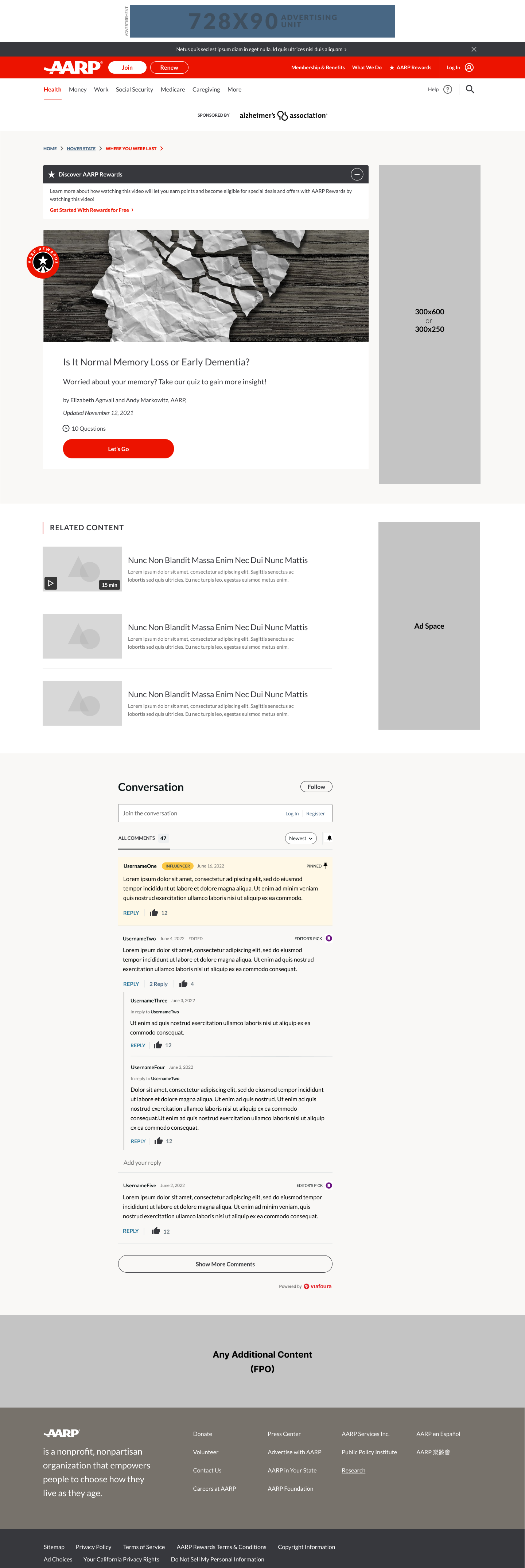
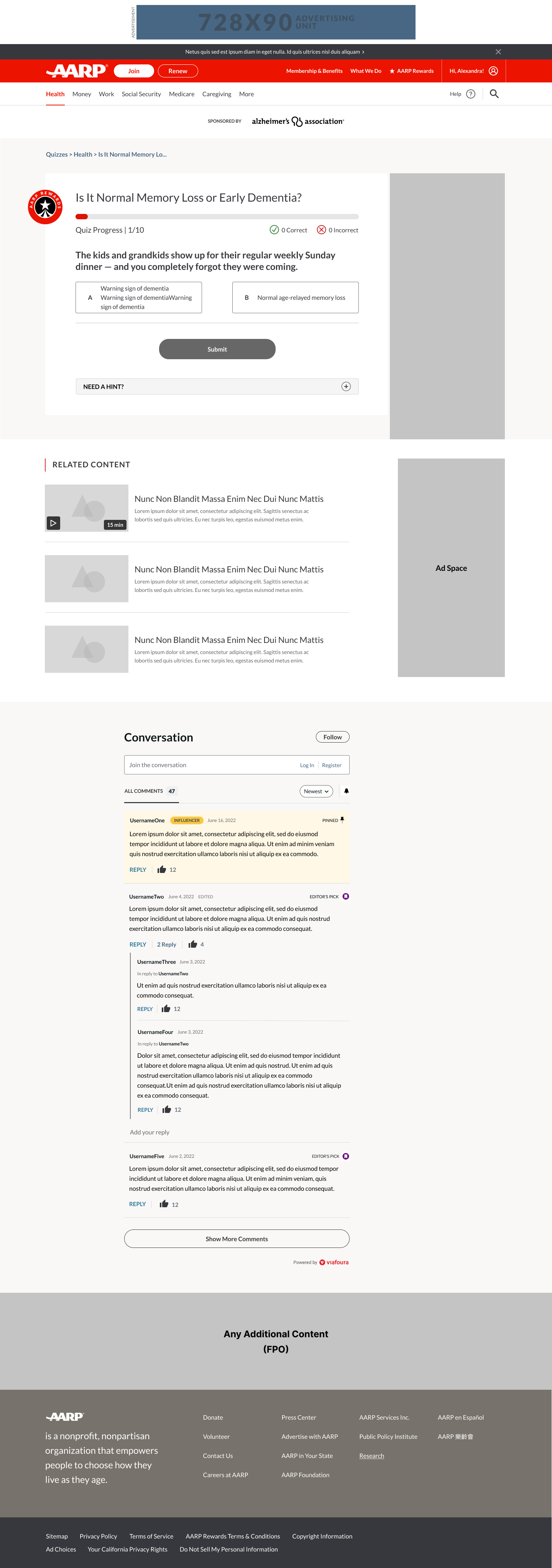
The purpose of this project was to undertake a comprehensive redesign of an existing interface to enhance the user experience (UX), address any usability issues, and update the styling of the quiz to match AARP's updated style guidelines.
Goals of this Project
Improve Usability: Identify and address pain points, inconsistencies, and inefficiencies in the current interface to enhance usability. Simplify complex workflows and streamline interactions to make the application more intuitive for users.
Enhance User Engagement: Create an engaging interface that captures users' attention and encourages them to explore and interact with the application's features. Utilize visual elements, interactive elements, and microinteractions to provide an enjoyable user experience.
Ensure Consistency: Establish a consistent design system and adhere to established UI patterns throughout the interface. This will create a unified experience and make the application familiar and easy to use for both new and existing users.
Responsive Design: Create a responsive interface that adapts seamlessly to different devices and screen sizes, including desktops, tablets, and mobile devices. This will allow users to access the application conveniently from their preferred devices.